販促用の手作りうちわ・オリジナル手作りうちわなら手作りうちわ本舗
受付時間 9:00~18:00(土日祝を除く)
うちわに印刷するメイン画像の目立たせ方
2023/12/4
カテゴリー:デザイナーが教える、手作りうちわデザインのコツ
《Adobe Photoshopで写真を目立たせる場合》
フォトショップとは写真を加工できるソフトです。写真加工以外にも、WEB制作時やCG(コンピューターグラフィック)作成時等、色々な場面で使用されます。
Q.子供の写真だけもっと目立たせる方法ってない?
A.メインとなる画像を切り抜いて、目立たせる効果をつけてみましょう。
今回はお子さんを可愛く目立たせる簡単な方法として、「色の輪郭を追加する方法」についてご紹介します!
うちわにデザインするメイン画像と背景の準備
初めに【簡単に切り抜き編】で紹介した方法でメインとなる画像を切り抜きます。
(簡単に切り抜き編のページへ)
次に【背景を違う画像に変更編】で紹介したのと同様に、新規画面のサイズを《幅297mm・高さ210mm》に、解像度を《200~350dpi》、カラーモードを《RGB》にそれぞれを設定し、切り抜いた
画像を《コピー&ペースト》して大きさを調整します。
背景レイヤーを隠して透明にし、メイン画像のレイヤーへ下に入れたい背景画像を入れます。
背景画像は同系色で同化してしまうような画像でも大丈夫です。
ここまでは【背景を違う画像に変更編】の方法と全く同じになります。(※図1)
(【背景を違う画像に変更編】のページへ)

では次に、「色の輪郭を追加する方法」をご紹介します。
うちわのメイン画像に色の輪郭を追加する方法
上にご紹介した方法でメイン画像と背景画像を準備いただきましたら、分かりやすいようにレイヤーに名前をつけておきましょう。
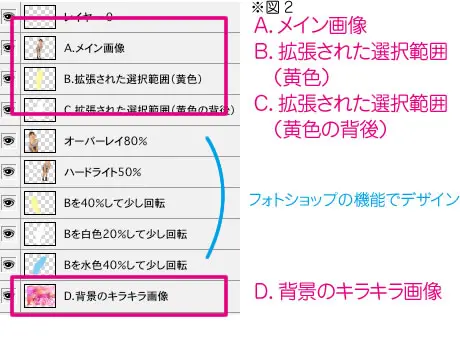
ここでは図2のようにレイヤー名を付けました。
- (A)メイン画像
- (B)拡張された選択範囲(黄色) ※これからの作業で追加します。
- (C)拡張された選択範囲(Bの背後) ※これからの作業で追加します。
- (D)背景のキラキラ画像

(B)と(C)のレイヤーはこれから追加する色の輪郭レイヤーですので、
準備段階では(A)のメイン画像レイヤーと(D)の背景画像レイヤーだけの状態です。
1.(A)レイヤーのメイン画像のシルエットを選択
《自動選択ツール》で(A)レイヤーの透明部分を全て選択し、右クリックで《選択範囲の反転》を選んで下さい。※つまりメイン画像のシルエットを選択した状態です(※図3)。

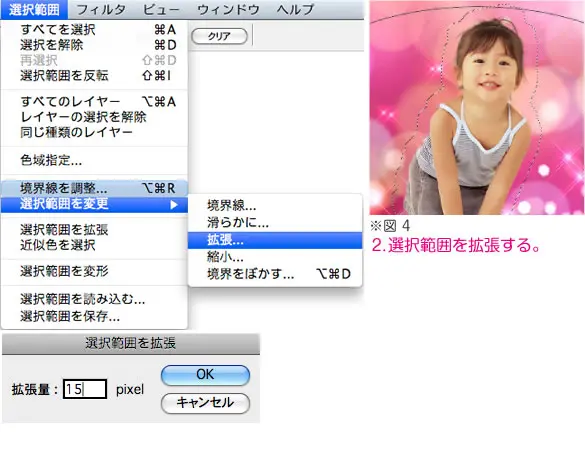
2.うちわデザインの シルエットに沿って選択範囲を広げる
新規で(B)レイヤーを作成して《メニューバーの選択範囲》から《選択範囲を変更》
更に《選択範囲の拡張》をクリックすると図4のようにメイン画像シルエットに沿って選択範囲が拡がります。

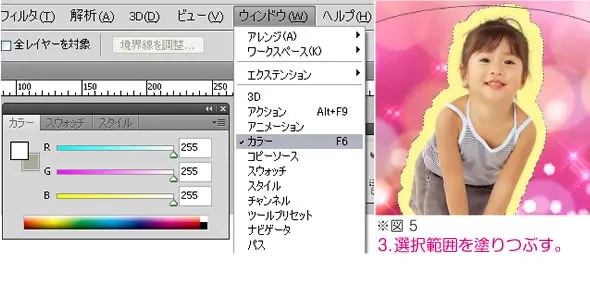
3.新規レイヤーを作成して選択範囲内を塗りつぶし
(B)レイヤーの拡張した選択範囲に《描画色》で色を決めて塗りつぶします(※図5)。これでメイン画像を目立たせる色の輪郭レイヤーの完成です。
このとき(A)のメイン画像レイヤーを塗りつぶすのではなく、必ず新規レイヤーを作って塗りつぶしてください。また(B)レイヤーは(A)メイン画像レイヤーの下に配置してください。

選択範囲を拡張するときに幅を変更したり、カラフルな輪郭を重ねたりしてもおもしろい効果が出ます。
色々試してみてくださいね!
手作りうちわの画像加工の応用編
ここからは応用テクニックです。
4.境界線をぼかした選択範囲を作る
(B)レイヤーの画像以外の部分(透明部分)を選択し、《メニューバーの選択範囲》の《選択範囲の変更》から《境界をぼかす》を実行します。ぼかし幅はお好みで!
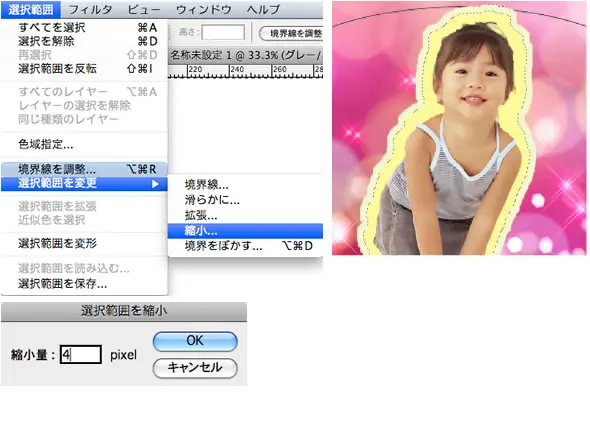
5.選択範囲を縮小・反転
次に新規レイヤーを作って(C)レイヤーとします。《選択範囲の変更》から《縮小》を実行し、選択範囲を反転させます。(B)レイヤーよりひとまわり大きく、かつ境界線のぼかしの入った選択範囲ができあがります。

6.選択範囲を塗りつぶし
(C)レイヤーを白色で塗りつぶします。これで色の輪郭が二重になります。
(C)レイヤーには境界線にぼかしが入っているので(D)の背景レイヤーに透過した色合いになります。レイヤーの透明度なども調整してみてください。
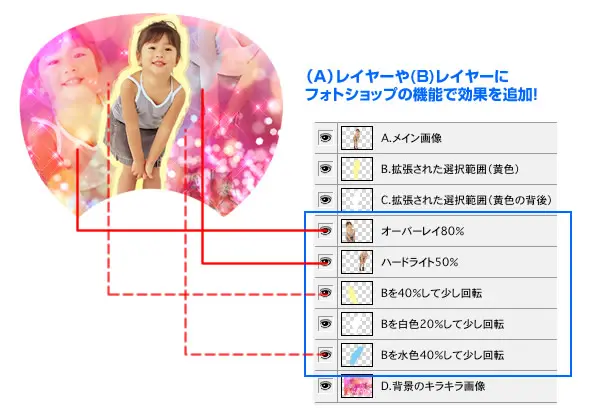
あとは(A)や(B)の画像レイヤーだけでも(※図6)のように、フォトショップの機能で可愛くデザインできますよ。図2の「フォトショップの機能でデザイン」となっているレイヤーは、それぞれ今あるレイヤーに、効果やひと手間加えたレイヤーです。


レイヤーの透明度を調整したりレイヤー機能を使うだけで、
色々な効果のついた画像を作成することができます。
ぜひ試してみてくださいね!


