うちわデザインにおける配色について
2023/8/1
カテゴリー:デザイナーが教える、うちわデザインのコツ
オリジナルうちわのデザインに関してクオリティアップのポイント!
「色彩編」をご紹介します。
色を塗ってはみたけど、「なんだかパッとしない」「バランスが良くない」と思ったことがある方に必見!
覚えておけばとても便利な色のルールをご説明します!
まずは色のもつイメージを理解しましょう
色に対して敏感になるとオリジナルうちわ作成でも楽に配色を決めたりできますので、
色から連想される心理効果やイメージされる言葉やものから色の理解を深めましょう。
代表的な色「白・黒・灰・赤・青・緑・黄・橙・桃・紫・茶・金・銀」について取り上げてみました。

- 清潔で清楚なイメージ。膨張色、進出色、軟らかい色、軽い色のイメージ

- x全ての色を吸収する黒は神秘的なイメージ。収縮、後退、硬い、重いイメージ

- 他の色との協調性が高いどの色とも馴染める色。穏やかで控えめな印象を出す。

- アクティブな印象。膨張色、進出色、温暖色、興奮色。気持ちを前向きにさせる。

- 収縮色で後退、寒冷、鎮静のイメージ。集中力を高める。食欲を減退させる。

- 木や森などの自然の色。心や身体の疲れをいやす。リラックスの作用がある。

- 膨張色で、進出、温暖、興奮、軽いイメージ。集中力を発揮させ明るい気分に。

- 開放的な印象を与える色。食欲UP。やさしさや解放感を与える。

- 女性的なイメージが強く、しあわせ・やさしい気持ちになる。 若く見せる色。

- 位の高さを象徴する色。「高貴と下品」「神秘と不安」など。催眠効果がある。

- 地味色、重い色、苦色のイメージ効果。暖かみを感じ、気持ちに安定を与える。

- 金色は高価の象徴。豊かさや高級感を感じさせる。意欲的な気持ちにさせる。

- 銀色は他の色との協調性が高く、どの色とも馴染める色。上品な印象を与える。
![]() 言葉から連想する色のイメージ
言葉から連想する色のイメージ
色が意識の中に起こす経験の記憶やイメージする映像や景色が「色のイメージ」となります。
火といえば赤を思い浮かべ、青から空や海を思い浮かべるように、
「物から色」を、「色から物」を連想する行動が人の心の中にはあります。
よって色のイメージは言葉とも大きな関わりを持ちます。
広告や服装、空間、場所などにこんな印象を持たせたいという意図があるときには、
色と言葉のイメージを一致させることによって大きな訴求力を発揮できますので、うちわ作成にも取り入れていくと良いでしょう。

色を決める時の順番について
上記のようにベースカラーの占める割合が大きいのですが、実際に配色する際はまずメインカラーを決定します。
うちわを配るターゲットユーザーを想定し、気に入ってもらえそうな色を選びましょう。
その次に背景となるベースカラーを決め、最後にデザインのポイントとなるアクセントカラーを決めていきます。

- ターゲットユーザーが好みそうな色
- デザイン制作のコンセプトに合うと思う色
- パッと一目で見て文字が読みやすいかどうか
- 先に決めたメインカラーを際立たせる色
- 広範囲を占めるので全体の雰囲気を壊さない色
- 文字が読みやすく目が疲れない色
- 少ない面積でも存在感を出せる色であること
- メインカラーの色相と離れた方が目立ちやすい
- ベースカラーに馴染まないようにすること


たとえばメインカラーを緑色に決めたとします。
次にベースカラーはメインカラーと同じ色で色相を明るくした黄緑や、
近似色の黄色、もしくはまあまあ近いオレンジの薄い色で無彩色に近づけるなど、いろいろなバリエーションが考えられます。
最後はアクセントカラーですが、メインカラーの補色であるピンクや、
ベースカラーが黄色の場合、その反対色である青色を使うと
とても目立ちやすくなりますね。

![]() 基本の3色以外に色を使う場合
基本の3色以外に色を使う場合
メインカラー、ベースカラー、アクセントカラーはあくまで基本となる3色です。
実際にうちわを制作するときには3つ以上の色が必要になってくるかと思いますが、
基本色が決まっていると、全体にまとまりが良くなります。
また、3色以上を使う場合は決めた基本色の近似色や明度を変えたものなどを使うと
あまりごちゃごちゃした印象にならずにすみます。

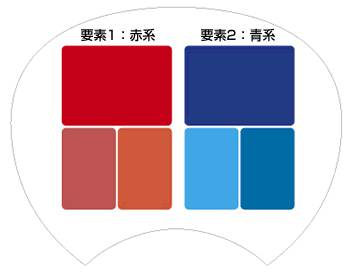
スッキリ見せる配色のコツ
- 同じ要素は同系色でまとめる
- 違うものは赤対青等色相の差で区別をつける
要素が多い場合の視認性を上げるコツ
- 2色で交互に色分けする
- 数色でローテーションさせて色を指定していく
- 隣り合う色は色相差のある色でペアにしていくと
しっかり要素を分けて見せることができる

![]() 効率的に色を選びましょう
効率的に色を選びましょう
色選びのコツは色相とトーンの組み合わせで色同士を考えて配色することです。
仲のいい色、喧嘩する色等、色のからみ具合を知っていると色のチョイスが楽にできるようになります。
また、法則に則った色を置いていく作業も覚えていると技の幅が広がります。

色相環でわかる色の関係性とは?
色相環の位置に示される通り色と色には相性があり、
その色関係を知っていると色を決めるとき良い手掛かりとなります。
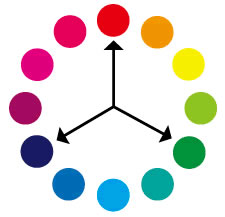
下の画像は三原色が均等位置にあります。
この色相環は光のスペクトル順に示されており、
並び順は不変のものなので位置関係を覚えておくと配色に役立ちます。


- 調和するので自然とイメージがまとまる仲良し配色です。
- 色相が統一されているので色の持つ特徴をアピールしやすい。
- 初心者の方でも配色がしやすいのでおすすめです。

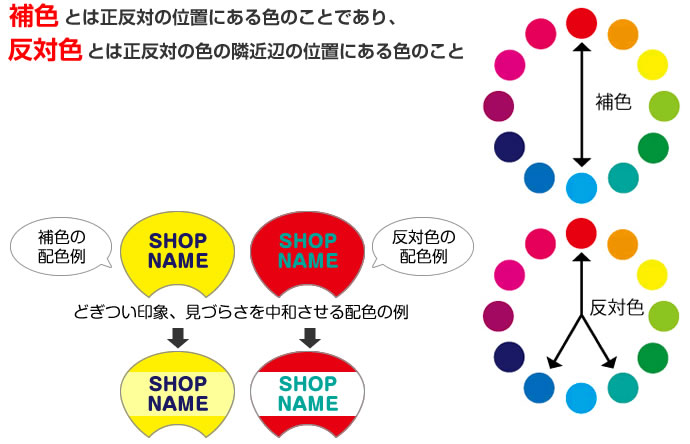
- 補色・反対色の関係にある色同士がくっついている状態に
なっていると目がチカチカして、どぎつい印象をあたえます。 - あいだにクッションとなる色を挟んだ方が見やすくなります。
クッションとなる色は無彩色やトーンの違う色を利用すると
まとまりやすくなります。




